Hôm nay, mình sẽ hướng dẫn các bạn tạo 1 thanh công cụ dùng để cho khách xem trang Demo hoặc Download. Tùy theo mục đích của bạn sử dụng là gì mà bạn có thể áp dụng trang này, nó rất hữu ích cho bạn khi làm một trang tải giao diện, hoặc có thể cho người khác xem bất kỳ một trang web nào đó nhưng vẫn có thông tin của trang mình, để khi cần thì người xem có thể quay lại trang chủ của mình.
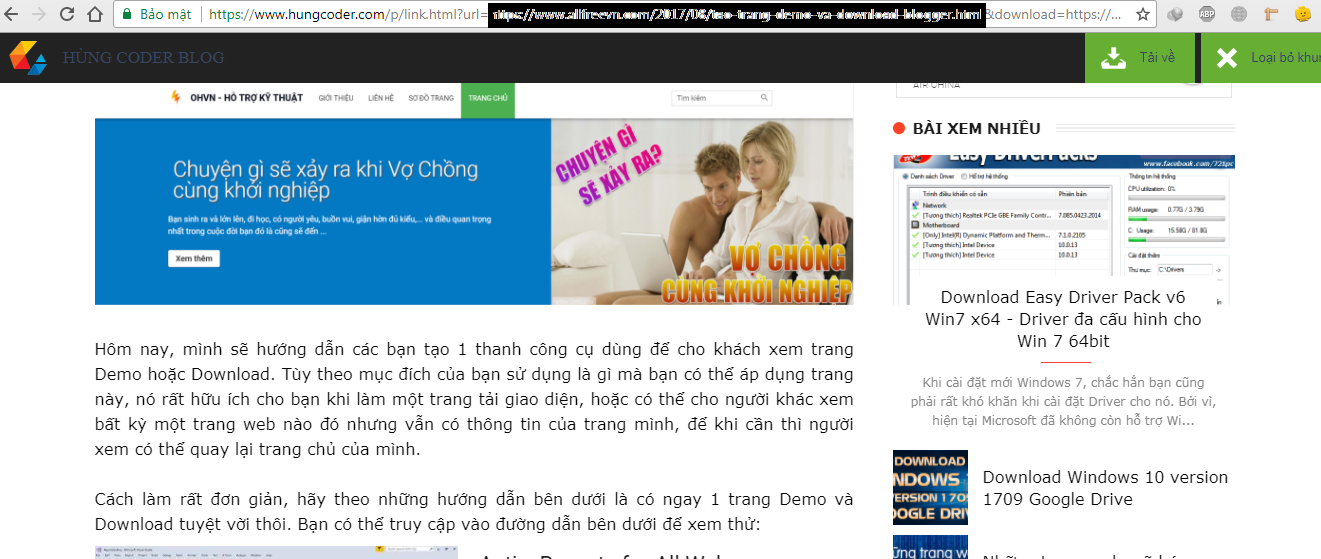
Cách làm rất đơn giản, hãy theo những hướng dẫn bên dưới là có ngay 1 trang Demo và Download tuyệt vời thôi. Bạn có thể truy cập vào đường dẫn bên dưới để xem thử:
Các bước thực hiện
Bước 1: Tạo một trang mới và nhớ địa chỉ của trang này, ví dụ:
http://www.hungcoder.com/p/link.htmlLưu ý: Để trang trống và không cần thêm bất cứ thành phần nào nhé!
Bước 2: Chèn đoạn code sau lên trước thẻ đóng ]]></b:skin>
#view{padding:0;margin:0;border:0;position:fixed;top:50px;left:0;right:0;bottom:0;width:100%;height:93%;background:url(http://i.imgur.com/zilbd7l.gif)no-repeat center center;transition:all .4s ease-out}
#tab-demo{width:100%;height:50px;top:0;left:0;background:#222;color:white;font:normal 13px Roboto,sans-serif;z-index:99999;position:fixed}
.closebutton{background:#66af33 url(http://i.imgur.com/afHYpSH.png)no-repeat 15px 50%;text-align:center;height:50px;padding:0 20px 0 50px;position:fixed;top:0;right:0;line-height:50px;cursor:pointer;color:white}
a.closebutton{color:white;text-decoration:none}
.closebutton:hover{background:#579c26 url(http://i.imgur.com/bOce61g.png)no-repeat 15px 50%}
.dlbutton:hover{background:#579c26 url(http://i.imgur.com/Z6RRwwZ.png)no-repeat 15px 50%}
.dlbutton,a.dlbutton{background:url(http://i.imgur.com/Z6RRwwZ.png)no-repeat 15px 50%;text-align:center;height:50px;padding:0 20px 0 55px;position:fixed;top:0;right:158px;line-height:50px;cursor:pointer;color:white;text-decoration:none}
.demologo,a.demologo{background:url(http://i.imgur.com/EmEPej2.png)no-repeat left center;padding-left:55px;font-size:17px;font-weight:normal;font-family:Roboto;text-transform:uppercase;line-height:50px;left:15px;position:fixed;color:white;text-decoration:none}
Bước 3: Tìm thẻ <body> và chèn đoạn code này bên dưới:<b:if cond="data:blog.url != "http://www.hungcoder.com/p/link.html"">Tiếp tục tìm thẻ đóng </body> và chèn đoạn code này lên trên.
<b:else/>Các bạn tùy chỉnh code sao cho phù hợp với blog của mình.
<script type='text/javascript'>
//<![CDATA[
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return (false);
}
window.onload = function() {
var url = getQueryVariable("url");
var download = getQueryVariable("download")
document.getElementById('view').src = url;
document.getElementById('dl').href = download;
};
//]]>
</script>
<div id='tab-demo'>
<a class='demologo' href='http://www.hungcoder.com'>Hùng Coder Blog</a>
<a class='dlbutton' href='' id='dl'>Tải về</a>
<a class='closebutton' href='javascript:void(0)' onclick='document.getElementById('tab-demo').style.display='none';document.getElementById('view').style.top='0';document.getElementById('view').style.height='100%''>Loại bỏ khung</a>
</div>
<iframe id='view'/>
<style>
body {
background:white;
}
</style>
</b:if>
Sử dụng trang DEMO như thế nào?
Sau khi soạn thảo xong bài viết, các bạn tiến hành thêm đoạn code sau để tạo xem trước cho sản phẩm của mình.
http://www.hungcoder.com/p/link.htm?url=Địa_chỉ_url_demo&download=Địa_chỉ_url_download
Chúc các bạn thành công.


Năm mới nhiều sức khoẻ ông nhé, coi mà tính chuyện cưới vợ luôn đi hả :v
ReplyDeleteCảm ơn ông nhá, ông cũng vậy nhé :v. vk thì Hùng có đầy, nhưng chưa chốt thôi =))
DeleteHehe rất phù hợp cho những bạn làm site buôn bán + giới thiệu sản phẩm kèm theo Bán (vd: chia sẽ tem hay bán áo quần chẳng hạn ) :D
ReplyDeleteBlog bớt quảng cáo đi là thấy khoẻ rồi á
ReplyDeleteHehe, à mà sao H đăng ký mgid.com như Niệm mà không được á, nó như GA nhể, lựa chọn quá :D, hay Niệm đưa code mgid.com của Niệm cho Hùng, để Hùng treo lên site Hùng cho này :v
DeleteNếu Mgid có khả quan thì $ chia chung :)
DeleteOk bác :D
DeleteHello anh Hùng ngày mới vui vẽ nhé
ReplyDeleteCảm ơn e nhé. E cũng vậy nhé :)
DeleteOk bác
ReplyDeleteHay nè a, e cug đang thắc mắc về livedeme
ReplyDeleteThắc mắc về chuyện gì thế e?
Deletebữa có thag hỏi về cách làm DEMO 1 Template ngay trên Blog mih, như là LiveDEMO, y chang cái Hùng Share
DeleteThế hả :) có khi nào Hùng hỏi ko ta. Vì H cũng có đi hỏi mà rất tiếc ko phải trang của e. :) cái này a cũng có chia sẽ rồi nhưng nó bị lỗi script nên đành phải kiếm code khác :w
Deleteẹc, e có ns a hỏi âu @_@, tại bữa có người post lên group 123link hỏi, e kêu nó qua site này xem mà @_@
Deletethế hả :D hehe giờ biết rồi thì tha hồ mà làm nhá :)
DeleteCái này ok :3
ReplyDeleteDùng cái này cũng giúp lợi cho blog đấy :) tăng lượt truy cập + làm đẹp cho trang demo..v.v hehe, và tiện cho ng dùng
DeletePost a Comment
+ Hiện tại HungCoder.Com đang cập nhật giao diện cho trang blog này. Nên sẽ có một số lỗi xãy ra khi các bạn xem blog này.